
这是掘金网页版的头部,当滚动条向下滑动时,主header会隐藏,次级header会吸在页面顶部。

样式
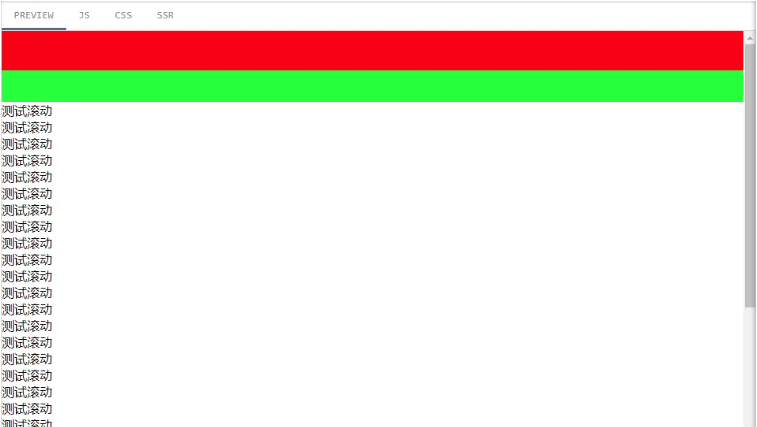
首先,我们先通过两个 div 来模拟这两个header
<template>
<div class="main-header-wrapper">
<div class="main-header"></div>
</div>
<div class="sub-header-wrapper">
<div class="sub-header"></div>
</div>
<div v-for="i of 100" :key="i">测试滚动</div>
</template>
<style scoped>
.main-header-wrapper {
height: 50px;
}
.main-header {
height: 50px;
width: 100%;
background: #ff0000;
position: fixed;
top: 0;
}
.sub-header-wrapper {
height: 40px;
}
.sub-header {
height: 40px;
width: 100%;
background: #00ff00;
position: fixed;
top: 50px;
}
</style>
这里使用绝对定位来将两个header固定在页面顶部,这两个div分别是main-header和sub-header。他们两个分别用容器main-header-wrapper和sub-header-wrapper包裹,是为了防止由于header脱离文档流导致遮住正文元素。
简化
不妨把滚动方向的检测放到一边,先实现这样的效果:为两个header加上类名hidden的时候,主header隐藏,次级header吸顶。这里可以直接用transform来实现。
为了方便演示效果,增加了一个按钮,用来添加和删除hidden类名。
<script setup>
import { ref } from 'vue';
const isHidden = ref(false);
</script>
<template>
<div class="main-header-wrapper">
<div class="main-header" :class="{'hidden':isHidden}"></div>
</div>
<div class="sub-header-wrapper">
<div class="sub-header" :class="{'hidden':isHidden}"></div>
</div>
<div v-for="i of 100" :key="i">测试滚动</div>
<button style="position:fixed;bottom: 10px; right: 10px;" @click="isHidden = !isHidden">
切换
</button>
</template>
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
<style scoped>
.main-header-wrapper {
height: 50px;
}
.main-header {
height: 50px;
width: 100%;
background: #ff0000;
position: fixed;
top: 0;
}
.sub-header-wrapper {
height: 40px;
}
.sub-header {
height: 40px;
width: 100%;
background: #00ff00;
position: fixed;
top: 50px;
}
.main-header, .sub-header {
transition: transform .15s ease-in-out;
transform: translateY(0px);
}
.main-header.hidden, .sub-header.hidden {
transform: translateY(-50px);
}
</style>使用选择器.main-header.hidden和.sub-header.hidden来选择具有hidden类名的header元素,将它们的transform属性设置为translateY(-50px)(即向上偏移50px)。同时为元素设置transition,提供缓动效果。
这样,header的显示和隐藏就实现了,接下来就是检测滚动方向。
实现
使用vueUse的useScroll和useDebounceFn简化了部分代码,
<script setup>
import { ref, watch } from 'vue';
import { useScroll, useDebounceFn } from '@vueuse/core'
const isHidden = ref(false);
const { directions, isScrolling, arrivedState } = useScroll(document)
const checkHeaderStatus = useDebounceFn(
(top, bottom, topArrived) => {
if (topArrived) {
isHidden.value = false
return
}
if (top) {
isHidden.value = false
} else if (bottom) {
isHidden.value = true
}
},
100
)
watch(directions, () => {
if (isScrolling.value) {
checkHeaderStatus(directions.top, directions.bottom, arrivedState.top)
}
})
</script>useScroll能够输出响应式的滚动方向、滚动状态(到顶部/到底部)和是否在滚动
其中,函数返回的 directions 是一个 reactive 对象,我们对其进行监听,当该变量发生变化时,说明滚动方向发生了改变。
为了防止高频触发(例如反复上下滚动)导致header乱动,使用防抖函数限制了一下,其中checkHeaderStatus函数内的
if (top) {
isHidden.value = false
} else if (bottom) {
isHidden.value = true
}是关键,当向上滚动时,显示header;向下滚动时,隐藏header。
你可能会发现在这段代码的上面,还有一段不明所以的代码:
if (topArrived) {
isHidden.value = false
return
}当滚动条到顶部时,直接显示header,这是为了避免iOS设备中safari浏览器橡皮筋效果导致的误判
所以为什么 safari 橡皮筋效果也会触发scroll事件啊啊啊啊啊!!!甚至y值能到负值
这里还有一个问题,只检测了滚动到顶部,而没有检测滚动到底部。这是因为我没想到什么很好的方法去检测。
前者,可以通过判断y值是否为0(或小于0)来实现;而后者,正常来说,滚动到底部时,文档高度-视窗高度应该和滚动条的y值是一致的。但是在safari里可能不一致,在safari中,当地址栏收缩时,上文的公式成立;但是当地址栏是展开状态时,两者会一个相差地址栏的高度。而地址栏是否展开我没找到判断的方法。
如果有知道如何判断是否滚动到底部的,希望能够和我分享分享

发表回复