这两道题真是太有趣了!虽然标签是逆向,但是以前端为载体,有很多JS/CSS奇淫巧计,我已经迫不及待地想要和大家分享了。
Treasure Map
题目地址:http://treasure.chal.pwni.ng/
Ready your masts and set sail! Thar be treasure here if we can figure out how to find it.
Buried Treasure
Follow the map and get the booty — a pirate’s work is never done.
题目
这道题包含了success.js、fail.js和 0.js ~ 199.js 共两百个一模一样的 js 文件(引用的SourceMap有所不同)。
0.js
const b64 = `
A
B
C
D
E
F
G
H
I
J
K
L
M
N
O
P
Q
R
S
T
U
V
W
X
Y
Z
a
b
c
d
e
f
g
h
i
j
k
l
m
n
o
p
q
r
s
t
u
v
w
x
y
z
0
1
2
3
4
5
6
7
8
9
+
/
=`;
export const go = async () => {
const bti = b64.trim().split("\n").reduce((acc, x, i) => (acc.set(x, i), acc), new Map());
const upc = window.buffer.shift();
const moi = await fetch(import.meta.url).then((x) => x.text())
const tg = await fetch(moi.slice(moi.lastIndexOf("=") + 1)).then((x) => x.json())
const fl = tg.mappings.split(";").flatMap((v, l) =>v.split(",").filter((x) => !!x).map((input) => input.split("").map((x) => bti.get(x)).reduce((acc, i) => (i & 32 ? [...acc.slice(0, -1), [...acc.slice(-1)[0], (i & 31)]] : [...acc.slice(0, -1), [[...acc.slice(-1)[0], i].reverse().reduce((acc, i) => (acc << 5) + i, 0)]].map((x) => typeof x === "number" ? x : x[0] & 0x1 ? (x[0] >>> 1) === 0 ? -0x80000000 : -(x[0] >>> 1) : (x[0] >>> 1)).concat([[]])), [[]]).slice(0, -1)).map(([c, s, ol, oc, n]) => [l,c,s??0,ol??0,oc??0,n??0]).reduce((acc, e, i) => [...acc, [l, e[1] + (acc[i - 1]?.[1]??0), ...e.slice(2)]], [])).reduce((acc, e, i) => [...acc, [...e.slice(0, 2), ...e.slice(2).map((x, c) => x + (acc[i - 1]?.[c + 2] ?? 0))]], []).map(([l, c, s, ol, oc, n], i, ls) => [tg.sources[s],moi.split("\n").slice(l, ls[i+1] ? ls[i+1]?.[0] + 1 : undefined).map((x, ix, nl) => ix === 0 ? l === ls[i+1]?.[0] ? x.slice(c, ls[i+1]?.[1]) : x.slice(c) : ix === nl.length - 1 ? x.slice(0, ls[i+1]?.[1]) : x).join("\n").trim()]).filter(([_, x]) => x === upc).map(([x]) => x)?.[0] ?? tg.sources.slice(-2, -1)[0];
import(`./${fl}`).then((x) => x.go());
}
//# sourceMappingURL=0.js.map
fail.js
export const go = () => {
document.querySelector(".frame").classList.add("fail");
}
success.js
import { go as fail } from "./fail.js";
export const go = () => {
if (window.buffer.length !== 0) {
fail();
} else {
document.querySelector(".frame").classList.add("success");
}
}
大概的校验流程是这样的:
- 输入一个有效格式的Flag
- 存入 window.buffer
- 调用
go()方法 (这个方法在上述202个脚本中均存在,网页默认引用了 0.js,所以执行 0.js 里的go()方法) - 通过某种算法找到这202个脚本中的另一个进行载入,执行其中的
go()方法
分析
最终的目的是让脚本能够载入success.js并执行。但是所有脚本的内容都是一样的,可能需要从SourceMap下手。
{
"version": 3,
"sources":["0.js","1.js","2.js","3.js","4.js","5.js","6.js","7.js","8.js","9.js","10.js","11.js","12.js","13.js","14.js","15.js","16.js","17.js","18.js","19.js","20.js","21.js","22.js","23.js","24.js","25.js","26.js","27.js","28.js","29.js","30.js","31.js","32.js","33.js","34.js","35.js","36.js","37.js","38.js","39.js","40.js","41.js","42.js","43.js","44.js","45.js","46.js","47.js","48.js","49.js","50.js","51.js","52.js","53.js","54.js","55.js","56.js","57.js","58.js","59.js","60.js","61.js","62.js","63.js","64.js","65.js","66.js","67.js","68.js","69.js","70.js","71.js","72.js","73.js","74.js","75.js","76.js","77.js","78.js","79.js","80.js","81.js","82.js","83.js","84.js","85.js","86.js","87.js","88.js","89.js","90.js","91.js","92.js","93.js","94.js","95.js","96.js","97.js","98.js","99.js","100.js","101.js","102.js","103.js","104.js","105.js","106.js","107.js","108.js","109.js","110.js","111.js","112.js","113.js","114.js","115.js","116.js","117.js","118.js","119.js","120.js","121.js","122.js","123.js","124.js","125.js","126.js","127.js","128.js","129.js","130.js","131.js","132.js","133.js","134.js","135.js","136.js","137.js","138.js","139.js","140.js","141.js","142.js","143.js","144.js","145.js","146.js","147.js","148.js","149.js","150.js","151.js","152.js","153.js","154.js","155.js","156.js","157.js","158.js","159.js","160.js","161.js","162.js","163.js","164.js","165.js","166.js","167.js","168.js","169.js","170.js","171.js","172.js","173.js","174.js","175.js","176.js","177.js","178.js","179.js","180.js","181.js","182.js","183.js","184.js","185.js","186.js","187.js","188.js","189.js","190.js","191.js","192.js","193.js","194.js","195.js","196.js","197.js","198.js","199.js","fail.js","success.js"],
"mappings":";A4DAA;A0DAA;AzEAA;AsDAA;AmGAA;AtIAA;ApBAA;A8DAA;AZAA;AxDAA;AyDAA;ALAA;A9EAA;A6HAA;AoBAA;A1BAA;A7BAA;AvCAA;AwEAA;AFAA;AuBAA;A8BAA;AHAA;AnGAA;AvBAA;A+GAA;A2BAA;A/EAA;A7CAA;ALAA;ArCAA;AqJAA;AxCAA;AoDAA;AGAA;AtEAA;AtDAA;AjEAA;AYAA;AiFAA;AhBAA;ArEAA;AkJAA;AlCAA;A9GAA;AkHAA;AnFAA;AMAA;A5CAA;AgCAA;AyJAA;AhDAA;AjFAA;AoDAA;A/FAA;A+HAA;AzIAA;A6CAA;AsBAA;A4FAA;AvFAA;A4BAA;A1DAA;A4CAA;AoGAA"
}
上面是 0.js 的 SourceMap,对当前源码进行了详细的映射,那么具体映射了什么呢?
SourceMap中的
mappings包含VLQ编码,分号用于表示文件行,逗号表示位置,VLQ编码的部分是一个可变长数组,代表了映射所需的各个增量,具体可以参考文章http://ruanyifeng.com/blog/2013/01/javascript_source_map.html
根据SourceMap的映射规则,脚本的2-66行(即b64变量的内容)被分别映射到不同的66个文件中,举个简单的例子,0.js的映射关系大概是这样的:
[["60.js","A"],["118.js","B"],["45.js","C"],["99.js","D"],["198.js","E"],["64.js","F"],["44.js","G"],["106.js","H"],["94.js","I"],["38.js","J"],["95.js","K"],["90.js","L"],["12.js","M"],["137.js","N"],["157.js","O"],["131.js","P"],["102.js","Q"],["63.js","R"],["135.js","S"],["133.js","T"],["156.js","U"],["186.js","V"],["183.js","W"],["84.js","X"],["61.js","Y"],["172.js","Z"],["199.js","a"],["120.js","b"],["75.js","c"],["70.js","d"],["33.js","e"],["182.js","f"],["142.js","g"],["194.js","h"],["197.js","i"],["127.js","j"],["73.js","k"],["8.js","l"],["20.js","m"],["101.js","n"],["85.js","o"],["16.js","p"],["162.js","q"],["128.js","r"],["18.js","s"],["132.js","t"],["49.js","u"],["55.js","v"],["11.js","w"],["43.js","x"],["196.js","y"],["148.js","z"],["67.js","0"],["119.js","1"],["24.js","2"],["151.js","3"],["14.js","4"],["59.js","5"],["81.js","6"],["173.js","7"],["86.js","8"],["114.js","9"],["56.js","+"],["100.js","/"]]
而0.js-199.js中的代码部分,实际上就是在对SourceMap进行解析,从传入的flag依次取出字符,对应到特定的js文件。
例如对于一个B开头的flag,就会去请求118.js,解析118.js的SourceMap,并处理flag的第二个字符,以此类推。
我们可以尝试去寻找哪个文件包含对 success.js 的映射,这样就可以确定 Flag 的最后一个字符和其对应文件,一步一步反推就能得到最终的Flag。
相关脚本
下载文件
首先当然是要把所有 SourceMap 给下载下来,这里提供一个 NodeJS 脚本
async function download() {
const fs = require("fs");
for (let i = 0; i < 200; i++) {
const url = `http://treasure.chal.pwni.ng/${i}.js.map`;
console.log(url);
const data = await fetch(url).then((res) => res.text());
fs.writeFileSync(`./originmaps/${i}.js.map`, data);
}
}
download();
脚本会将所有的 SourceMap 下载到 originmaps 文件夹中。(记得提前创建文件夹)
解析 SourceMap
稍微修改一下题目给的 js,解析SourceMap,并将映射表保存到文件中。
// char2js.js
const fs = require("fs").promises;
const { VLQDecode, getSource, JS_SOURCE } = require("./utils.js");
(async function () {
// 遍历 originmaps 所有文件
const maps = await fs.readdir("./originmaps");
for (const map of maps) {
// console.log(map);
// 读取文件内容
const content = JSON.parse(
await fs.readFile(`./originmaps/${map}`, "utf-8")
);
let _map = getCharFileMap(content);
// 写入到 char2js 文件夹
await fs.writeFile(`./char2js/${map}`, JSON.stringify(_map));
}
})();
const getCharFileMap = (content) => {
const source = JS_SOURCE;
const lines = content.mappings.split(";");
const fl = lines
.flatMap((item, index) => {
// 位置切分
const pos = item.split(",").filter((x) => !!x);
// 解码
const decodedPos = pos.map((input) => VLQDecode(input));
return decodedPos
.map(([c, s, ol, oc, n]) => [
index,
c,
s ?? 0,
ol ?? 0,
oc ?? 0,
n ?? 0,
])
.reduce(
(acc, e, i) => [
...acc,
[index, e[1] + (acc[i - 1]?.[1] ?? 0), ...e.slice(2)],
],
[]
);
})
.reduce(
(acc, e, i) => [
...acc,
[
...e.slice(0, 2),
...e.slice(2).map((x, c) => x + (acc[i - 1]?.[c + 2] ?? 0)),
],
],
[]
)
.map(([l, c, s, ol, oc, n], i, ls) => [
getSource(s),
source
.split("\n")
.slice(l, ls[i + 1] ? ls[i + 1]?.[0] + 1 : undefined)
.map((x, ix, nl) =>
ix === 0
? l === ls[i + 1]?.[0]
? x.slice(c, ls[i + 1]?.[1])
: x.slice(c)
: ix === nl.length - 1
? x.slice(0, ls[i + 1]?.[1])
: x
)
.join("\n")
.trim(),
]);
return fl;
};
该文件使用了utils.js,可以在这里下载:https://ipfs.4everland.xyz/ipfs/QmSDubw4sHg25kSjzzQu9aotV52bbbRp9nZbxog5KcbfDX
寻找正确的加载路径
const fs = require("fs").promises;
const jsMaps = {};
function calcPath(curFlagPath, currentJsCursor) {
if (currentJsCursor == "0.js") {
console.log(curFlagPath.reverse().join(""));
return;
}
for (let map of Object.keys(jsMaps)) {
let flag = false;
for (const [file, char] of jsMaps[map]) {
if (file == currentJsCursor) {
if(currentJsCursor === map) flag = true;
flag = true
let _curFlagPath = [...curFlagPath];
_curFlagPath.push(char);
currentJsCursor = map.replace(".map", "");
calcPath(_curFlagPath, currentJsCursor);
}
}
if (flag) break;
}
}
(async function () {
// 遍历 char2js 所有文件
const maps = await fs.readdir("./char2js");
for (const map of maps) {
// 读取文件内容
const content = JSON.parse(await fs.readFile(`./char2js/${map}`, "utf-8"));
jsMaps[map] = content;
}
calcPath([], "success.js");
})();
错了🤯🤯
最终我们能得到一个23位的Flag:Nd+a+map/How+about+200!,但是题目要求25位。说明中间可能会存在多条路径,下面的脚本是柏喵改进的,tql
const fs = require("fs").promises;
const jsMaps = {};
let final = [];
(async function () {
// 遍历 char2js 所有文件
const maps = await fs.readdir("./char2js");
for (const map of maps) {
// 读取文件内容
const content = JSON.parse(await fs.readFile(`./char2js/${map}`, "utf-8"));
jsMaps[map] = content;
}
let currentJsCursor = [{"cur":"success.js","path":[]}];
let nextJsCursor = [];
for (i = 0; i < 25; i++) {
for (let map of Object.keys(jsMaps)) {
for (const [file, char] of jsMaps[map]) {
currentJsCursor.filter((item) => item.cur === file)
.forEach(
(item) => nextJsCursor.push({cur:map.replace('.map',''),path:[...item.path,char]}
));
}
}
currentJsCursor = nextJsCursor.reduce((acc, cur) => {
if (acc.findIndex((item) => item.cur === cur.cur) === -1) {
acc.push(cur);
}
return acc;
}, []);
nextJsCursor = [];
}
currentJsCursor.filter((item) => item.cur === "0.js").forEach((item) => console.log(item.path.reverse().join("")));
})();
之前错误 Flag 的路径是0.js->137.js->160.js->192.js->… (Nd+a…)
正确 Flag 的路径是0.js->137.js->23.js->137.js->160.js->192.js->… (Need+a…)
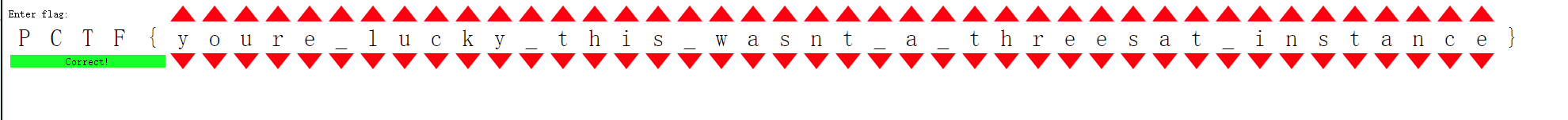
得到正确的 FlagPCTF{Need+a+map/How+about+200!}
CSS
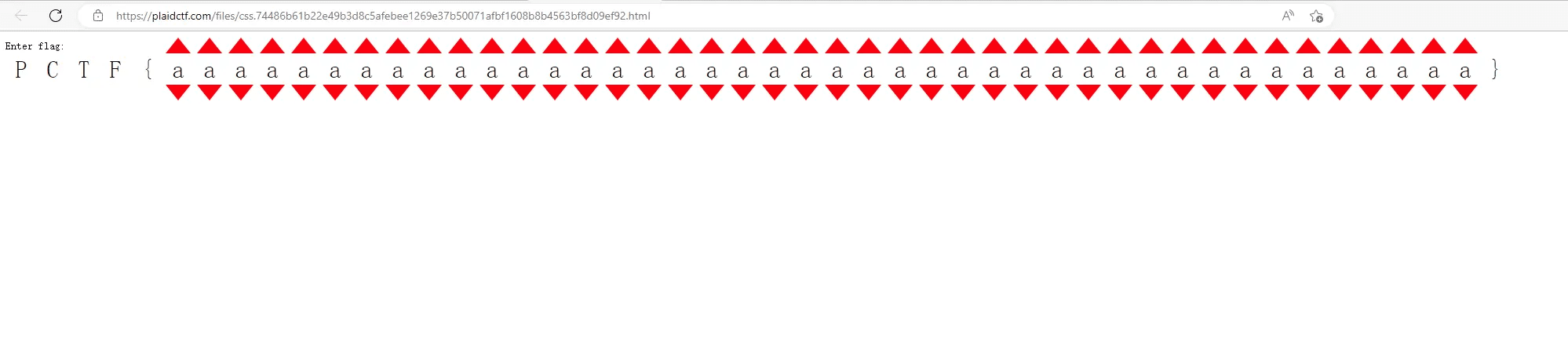
题目地址:https://plaidctf.com/files/css.74486b61b22e49b3d8c5afebee1269e37b50071afbf1608b8b4563bf8d09ef92.html
I found this locked chest at the bottom o’ the ocean, but the lock seems downright… criminal. Think you can open it? We recommend chrome at 100% zoom. Other browsers may be broken.

这道题是一个完全由CSS构成的密码锁。前天我就发了推吐槽这道题的CSS样式。(能整出这种活的人真是太牛了)
分析
Flag 包含小写字母a–z以及下划线_,以三个字符为一组,分成了 14 组共 42 位。
字符的选择是通过 details 标签来实现的,details 的子元素拥有不同的高度,使用 css 的calc函数来获取高度并运算,得到字符元素的偏移量,达到显示字符的目的。
每3个字符会控制4个SVG蒙版。拿了8个来举例子:

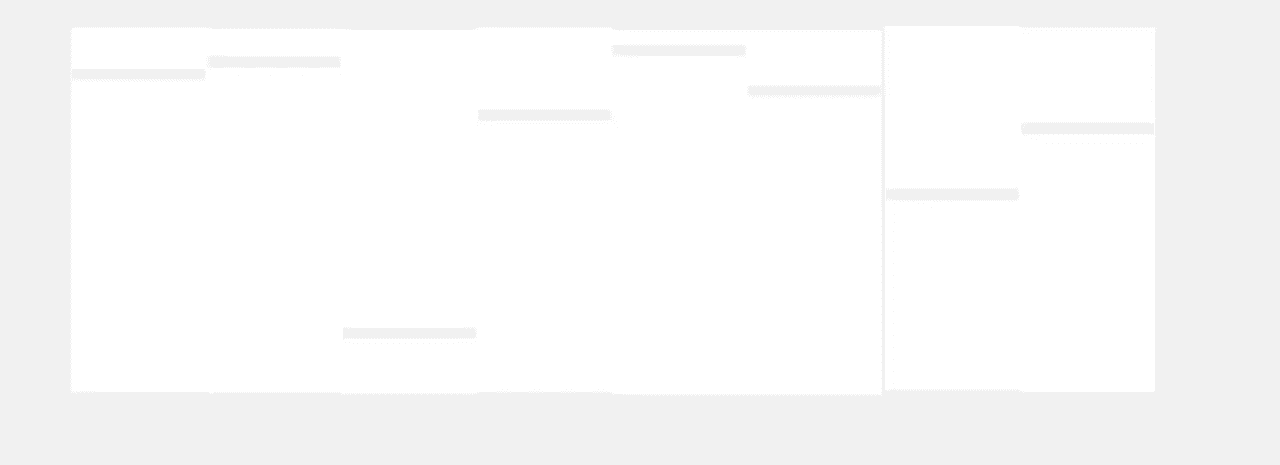
灰色部分是每个SVG透明的位置,倘若每个SVG的位置正确,最终应该是这个效果:

由于details的伸缩与展开会影响到父容器高度,SVG蒙版的父元素也在这个容器中,高度也会发生改变,而SVG的top属性通过父元素高度计算得来。
庆幸的是,SVG以dataurl的方式作为背景图片,但是这个元素的高度是固定的,所以不需要考虑背景的各种填充方式(cover/contain等),换句话说,想要解出正确的Flag,SVG 最终的top值一定只和其透明位置的高度有关。
解题
我没有去看各个 detail 标签和 SVG 容器的高度是如何变化的,这实在太多了(或许可以尝试使用 Typed OM 辅助分析?)
不过每组SVG只由3个字符控制,也就是最终只需要尝试27^3种情况,决定直接通过暴力遍历的方式来解决。
这里就有一个问题:如何知道SVG已经到了正确的位置?
同学想用无头浏览器进行图像匹配,这显然是行不通的,效率太低,且需要对每组SVG进行隔离才能正确识别。
我想到的是,如果能够获取到每个SVG的top值,那么就可以通过计算得到其透明位置的高度,然后与预期的高度进行比较,如果相等,那么就说明这个SVG已经到了正确的位置。
这其实很好办,分成下面几步:
- 如何拿到当前SVG的
top值?
SVG 的top样式是通过calc计算得来的,可能一开始会觉得很难获取,但实际上,浏览器提供了接口window.getComputedStyle,通过这个接口,能够得到元素计算之后的样式数值。
const getCurrentPosByIndex = (index) => {
return window.getComputedStyle(
document
.querySelectorAll('[style*="url(\'data:image/svg+xml;base64,"]')[index])
.top.slice(1,-2) - 0
}
- 每个SVG中透明区域的位置在哪?
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="540"><path fill="#fff" d="M0 0H200V540H0ZM2 22V38H198V22Z"/></svg>
上面这个SVG的透明区域是M2 22V38H198V22Z,不难看出,这个区域的上边界是22,不过由左边界2可以看出,开发者可能希望透明区域具有2px的边距,大胆猜测,透明区域的上边界应该是20。
所有SVG蒙版都被处理成 dataurl ,以内联背景样式的形式嵌入到页面中,这也为编写脚本提供了极大的便利。只需要按次序取出蒙版,然后使用正则匹配出透明区域的上边界即可。
[
...document.querySelectorAll('[style*="url(\'data:image/svg+xml;base64,"]'),
].reduce((acc, el) => {
const svg = el.style.backgroundImage
.replace(/^url\("data:image\/svg\+xml;base64,/, "")
.replace(/"\)$/, "");
return acc.push(/ZM\d+\s(\d+)/.exec(atob(svg))[1] - 2), acc;
}, []);
得到的结果是:
[60, 40, 440, 120, 20, 80, 240, 140, 140, 140, 100, 120, 80, 300, 200, 160, 80, 80, 180, 220, 440, 40, 80, 220, 260, 140, 120, 120, 0, 200, 120, 300, 0, 140, 240, 120, 20, 120, 300, 120, 280, 20, 320, 60, 80, 120, 180, 0, 300, 20, 120, 80, 20, 120, 40, 20]
- 每个SVG最终正确的
top值应该是多少?
需要注意的是:原HTML中绿色currect!字样在距离顶部60px处,这个值也需要考虑进去。
[
...document.querySelectorAll('[style*="url(\'data:image/svg+xml;base64,"]'),
].reduce((acc, el) => {
const svg = el.style.backgroundImage
.replace(/^url\("data:image\/svg\+xml;base64,/, "")
.replace(/"\)$/, "");
return acc.push(60 - (/ZM\d+\s(\d+)/.exec(atob(svg))[1] - 2)), acc;
}, []);
可以得到所有SVG最终所需的正确top值:
[0, 20, -380, -60, 40, -20, -180, -80, -80, -80, -40, -60, -20, -240, -140, -100, -20, -20, -120, -160, -380, 20, -20, -160, -200, -80, -60, -60, 60, -140, -60, -240, 60, -80, -180, -60, 40, -60, -240, -60, -220, 40, -260, 0, -20, -60, -120, 60, -240, 40, -60, -20, 40, -60, 20, 40]
我们尝试将每个 SVG 的top值设置为正确的值,显示出了绿色的currect!字样,说明这些位置是正确的!
后来想想其实getBoundingClientRect().y也能拿到,绕了个大弯
- 如何改变某一位字符?
这是最关键的,因为我们需要通过改变某一位字符来改变SVG的top值,从而达到移动SVG的目的。
然而这个网页完全由CSS实现,想直接修改字符当然是行不通的。
那么模拟点击两个红色上下箭头能行么?也不行。网页在每个箭头处堆叠了26个detail标签,通过给detail设置偏移来实现红色箭头位置在每次点击时都能操作到不同的detail。
所以,只能尝试直接用js去操作detail标签属性。当detail打开时,其元素本身会具有open属性。我们只需要操纵这个属性,就能实现打开和关闭detail标签的效果。
寻找规律能发现,倒数第一个 detail 打开时,字符为 a;倒数后二个 detail 打开时,字符为 b,以此类推。
下面是一个简单的脚本,用于改变某一位字符:
setCharOfSlot(0,'b')即将第0位设置为b
let containers = document.querySelectorAll('[style*="transform:rotate(0deg)"]');
let charMap = "abcdefghijklmnopqrstuvwxyz_";
const setBits = (bits, char) => {
let index = charMap.indexOf(char);
for (let i = 0; i < bits.length; i++) {
if (i === index) {
bits[i].setAttribute("open", "");
} else {
bits[i].removeAttribute("open");
}
}
};
const setCharOfSlot = (slot, char) => {
const container = containers[Math.floor(slot / 3)];
const bits = [...container.children].slice(
(slot % 3) * 26,
((slot % 3) + 1) * 26
);
setBits(bits, char);
};
接下来,万事俱备,可以开始尝试遍历了!使用 requestAnimationFrame 来控制遍历速度避免卡顿,同时支持了进度保存,跑出结果大概需要 3 分钟。
let correctPosition = [
0, 20, -380, -60, 40, -20, -180, -80, -80, -80, -40, -60, -20, -240, -140,
-100, -20, -20, -120, -160, -380, 20, -20, -160, -200, -80, -60, -60, 60,
-140, -60, -240, 60, -80, -180, -60, 40, -60, -240, -60, -220, 40, -260, 0,
-20, -60, -120, 60, -240, 40, -60, -20, 40, -60, 20, 40,
];
const allMasks = document.querySelectorAll(
'[style*="url(\'data:image/svg+xml;base64,"]'
);
const getCurrentPosByIndex = (index) => {
return allMasks[index].offsetTop;
};
let containers = document.querySelectorAll('[style*="transform:rotate(0deg)"]');
let charMap = "abcdefghijklmnopqrstuvwxyz_";
const setCharOfSlot = (slot, char) => {
const container = containers[~~(slot / 3)];
let start = (slot % 3) * 26
let end = ((slot % 3) + 1) * 26
let index = charMap.indexOf(char);
for (let i = start; i < end; i++) {
if (i - start < index) {
container.children[i].setAttribute("open", "");
} else {
container.children[i].removeAttribute("open");
}
}
};
// 使用 charMap 生成 3 位的所有可能
const allChars = [];let reversedCharMap = "_zyxwvutsrqponmlkjihgfedcba";
for (let i = 0; i < reversedCharMap.length; i++) {
for (let j = 0; j < reversedCharMap.length; j++) {
for (let k = 0; k < reversedCharMap.length; k++) {
allChars.push(reversedCharMap[i] + reversedCharMap[j] + reversedCharMap[k]);
}
}
}
const map2string = (map) => {
// map转json
let json = JSON.stringify([...map]);
return json;
};
const string2map = (str) => {
// json转map
let map = new Map(JSON.parse(str));
return map;
};
let currentCharCase = ~~localStorage.getItem("currentCharCase") || 0;
let _tmp = localStorage.getItem("solvedGroup");
let solvedGroup = _tmp ? string2map(_tmp) : new Map();
let curSolvedGroup = new Set();
let cacheCount = 0;
let first = true;
const bruteForce = () => {
if (
([...solvedGroup.keys()].length === 14 ||
currentCharCase === allChars.length) &&
!first
) {
console.log("done");
return;
}
first = false;
let chars = allChars[currentCharCase];
if (cacheCount++ === 100) {
localStorage.setItem("currentCharCase", currentCharCase);
cacheCount = 0;
}
for (let group = 0; group < 14; group++) {
if (curSolvedGroup.has(group)) continue;
if (solvedGroup.has(group)) {
let char = solvedGroup.get(group);
setCharOfSlot(group * 3, char[0]);
setCharOfSlot(group * 3 + 1, char[1]);
setCharOfSlot(group * 3 + 2, char[2]);
curSolvedGroup.add(group);
continue;
}
let solvedMask = 0;
for (let j = 0; j < 4; j++) {
let currentPos = getCurrentPosByIndex(group * 4 + j);
let correctPos = correctPosition[group * 4 + j];
if (Math.abs(correctPos - currentPos) < 4) {
solvedMask += 1;
}
}
if (solvedMask === 4) {
console.log(
`Group ${group} is solved, chars are "${allChars[currentCharCase - 1]}"`
);
solvedGroup.set(group, allChars[currentCharCase - 1]);
curSolvedGroup.add(group);
localStorage.setItem("solvedGroup", map2string(solvedGroup));
continue;
} else {
setCharOfSlot(group * 3, chars[0]);
setCharOfSlot(group * 3 + 1, chars[1]);
setCharOfSlot(group * 3 + 2, chars[2]);
}
}
currentCharCase++;
requestAnimationFrame(bruteForce);
};
requestAnimationFrame(bruteForce);


发表回复